База знаний и FAQ
Ничего не найдено
Как добавить проект?
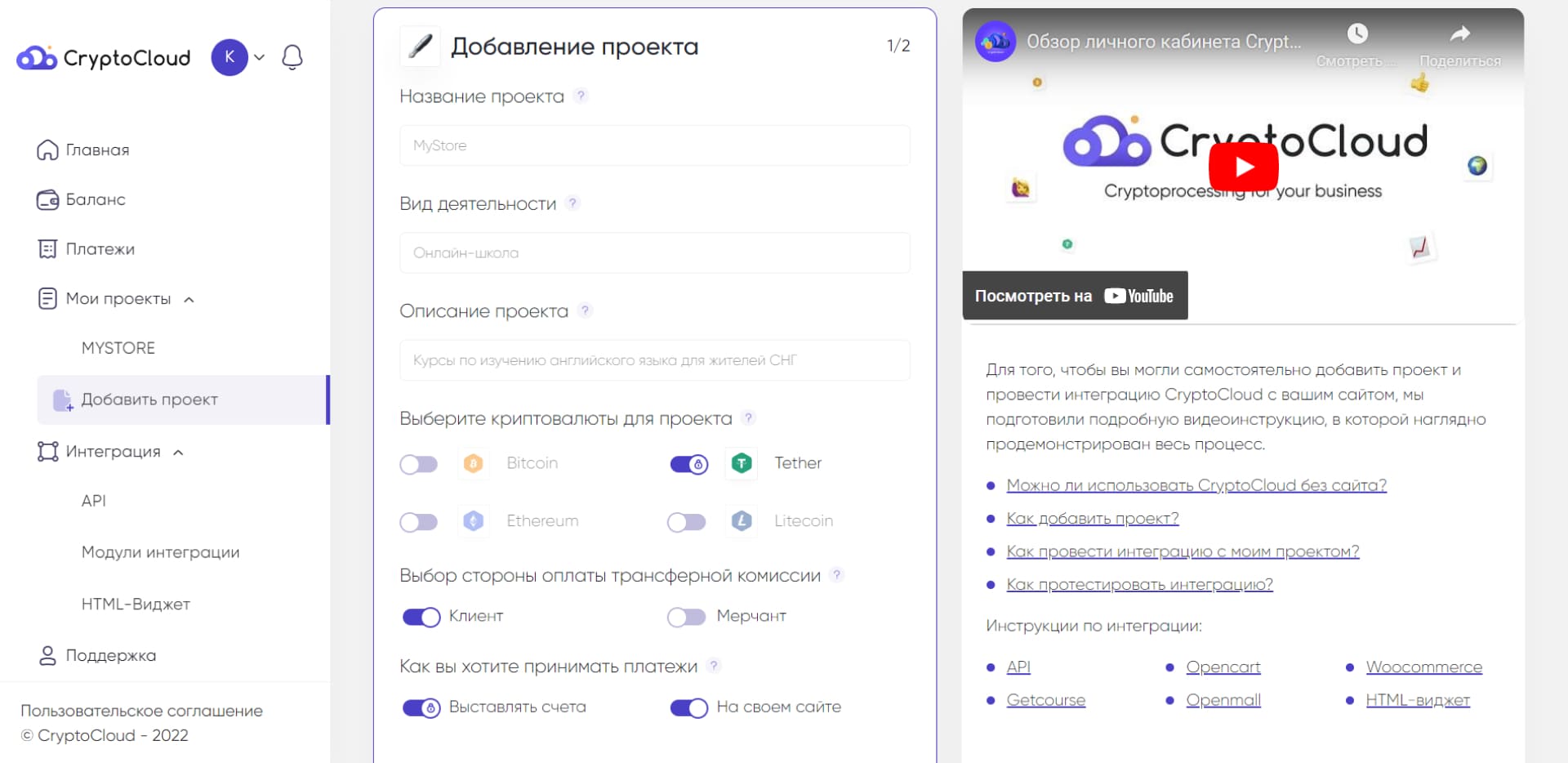
Для добавления вашего проекта необходимо зарегистрироваться в личном кабинете CryptoCloud. На главной странице личного кабинета отображается пошаговый алгоритм для начала работы. Нажмите на кнопку «Добавить проект» и заполните краткую информацию о вашем проекте. Следуйте подсказкам над полями.
Рекомендуем ознакомиться с видеоинструкцией в правой части страницы, которая описывает процесс подключения и работы сервиса

- Название проекта – будет указываться в вашем личном кабинете, в нашей системе, а также в чеках об оплате у ваших покупателей.
- Вид деятельности – наиболее подходящее обозначение вашей деятельности (интернет-магазин / онлайн-школа или курс / сервис или платформа / агрегатор / Telegram-бот и прочее).
- Описание проекта – описание вашего проекта (ниша / товары или услуги, целевой рынок)
- Выбор необходимых криптовалют / способов оплаты. После добавления проекта вы также сможете добавлять новые и выключать ненужные.
- Как вы хотите принимать платежи. Вы можете использовать сервис без сайта, создавая счета на оплату вручную. В случае выбора «На своем сайте» вы сможете провести интеграцию с сервисом.
Нажмите кнопку «Далее». Вы перейдете ко второму шагу добавления проекта.

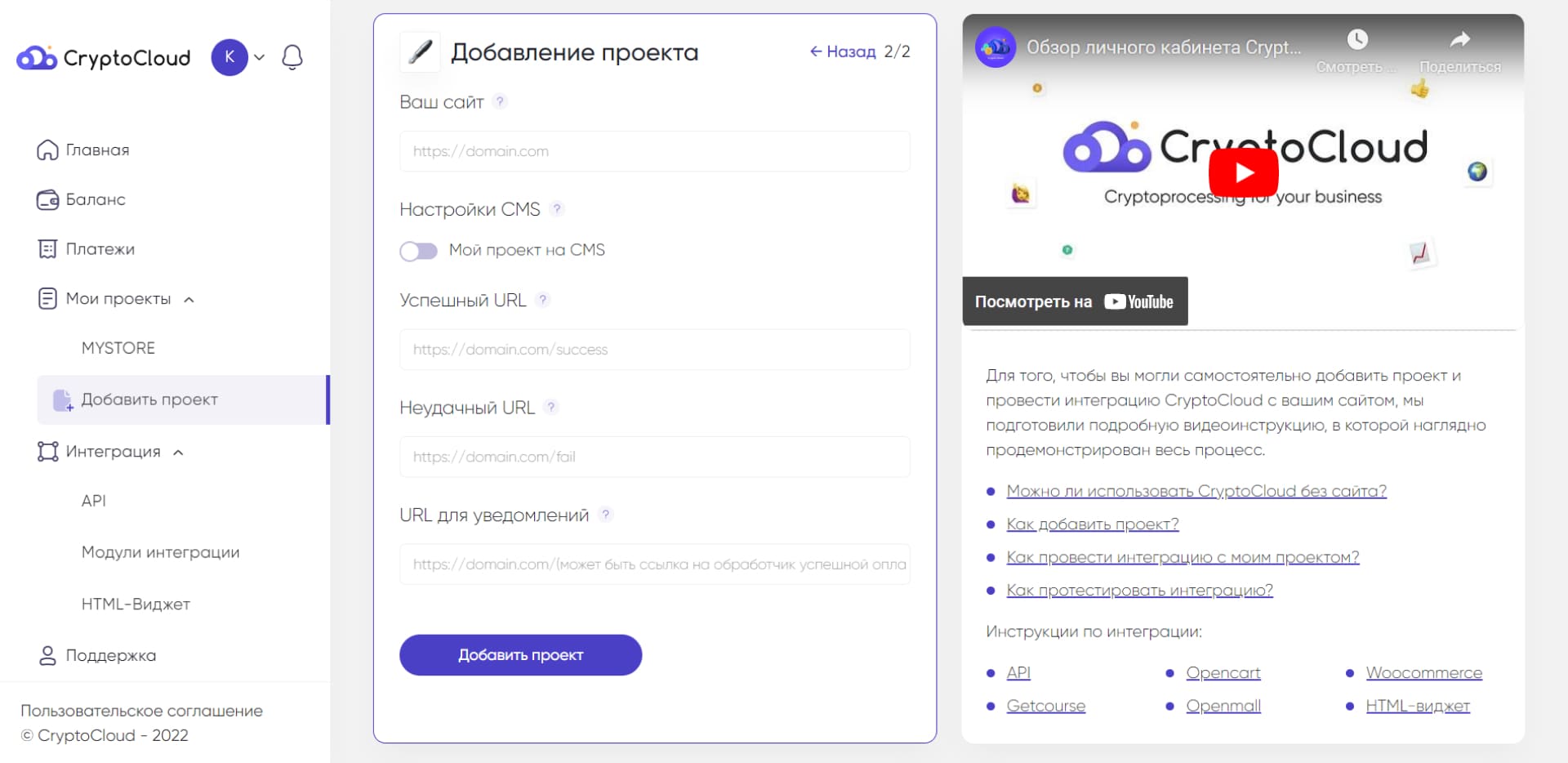
- Ваш сайт – ссылка на сайт, на котором вы хотите принимать платежи. Пример: https://domain.com/.
- Настройки CMS. Eсли ваш сайт разработан на одной из предложенных платформ, выберите ее в выпадающем списке, и последующие поля частично предзаполнятся.
- Успешный URL – ссылка на страницу, на которую пользователь будет попадать после успешной оплаты. Пример: https://domain.com/successful-payment.
- Неудачный URL – ссылка на страницу, на которую пользователь будет попадать после в случае неуспешной оплаты. Пример: https://domain.com/failed-payment.
- URL для уведомлений – ссылка на страницу в вашей системе, на который будут приходить уведомления о событиях. Уведомления используются при взаимодействии по API — они позволяют автоматически отслеживать и передавать вашему сайту (или сервису) статусы операций. При подключении с помощью модулей для CMS необходимые для ввоода значения можно найти в соответствующих инструкциях.
После заполнения всех полей нажмите на кнопку «Добавить проект». При добавлении проекта с сайтом, на странице появятся API-ключ и Shop ID для дальнейшей интеграции.
После добавления для проекта автоматически устанавливается тестовый режим, который дает возможность протестировать интеграцию. Отключить тестовый режим можно в списке всех проектов.
О том, какие изменения в настройки можно вносить после добавления проекта, рассказали в разделе.
При необходимости можно отключить проект без удаления.
Данный ответ был вам полезен?
